What is the Google Page Experience Update?
In this episode of BTW with BTM Podcast, we discuss the latest update that’s pending from Google known as the Google Page Experience Update. While Google has officially gone on the record to state this update has been pushed back to mid-June 2021, you have a little time to unpack what this update is about.
What is the Google Page Experience Update?
The main focus of discussion has been centered on Core Web Vitals. Not to be confused with a true “Core Algorithm Update,” as it has nothing to do with the core of the Google algorithm per-se. In actuality, it has everything to do with the perception of your site as a user would see it and interact with it. Meaning, Google Page Experience and much of the metrics within Core Web Vitals focus on actual human-beings interacting with your site and data being feedback via Google CrUX, or Chrome User Experience.
What are Page Experience Criteria?
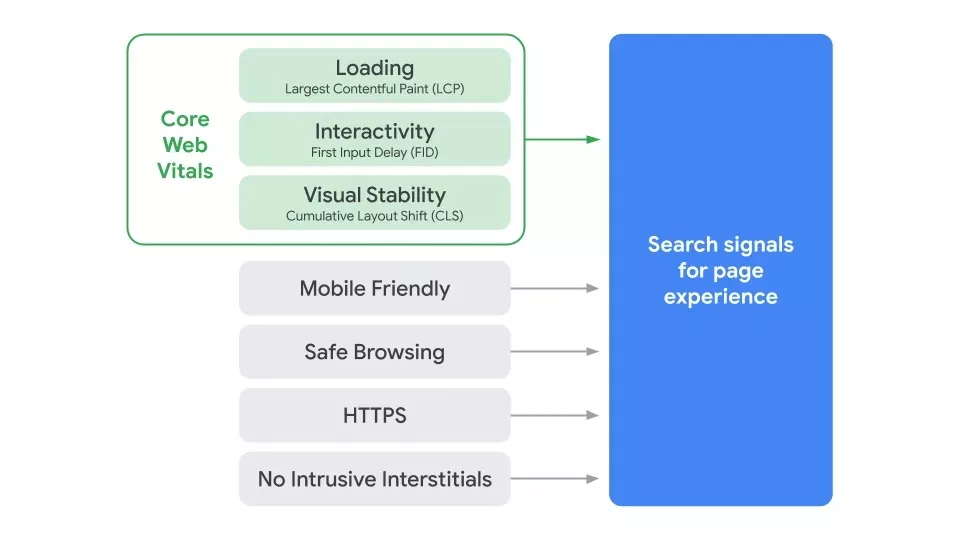
Oddly enough, the metrics being used are aimed at understanding how someone might view the pages of your site, and not visually either. Considerations are given to performance elements such as page speed, does it load quickly? Is it mobile friendly and is secure? Do you have interstitial pop ups (ads and content) that could annoy and slow the browsing experience?
What are the major elements of Core Web Vitals?
- Largest Contentful Paint (LCP) – A measure of your site/page’s loading performance, based off of the largest single element to load on a page. This might be something such as a hero image, perhaps your background, etc.
- First Input Delay (FID) – A measurement of the user’s interactivity with your site and elements on the page. Meaning, when someone selects or clicks on an element within the page (like a button), how long does it take for something to happen? Keep in mind, there is no lab equivalent of this test and it’s solely based off of user generated data.
- Cumulative Layout Shift (CLS) – A measurement of how visually stable the page is. Meaning, when a user interacts with the page, takes action, how much moves around visually? Do certain elements completely move out of proportion or to another place unexpected to the user?

While these are the first, and major, three that Google has stated they’ll be focused on – it’s also known that this will be a slow rollout over the summer. What the search engine (and machines) learn from this could pave the way for future changes to come.
Have more questions or concerns about updates and the impact it could have on your site? Click Here and let’s start a conversation.



